 关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726
拓展阅读请看这里:http://developer.baidu.com/map/jsdemo.htm#c1_2
在百度标准的地图生成页面中想要生存如上的页面是做不到的,百度地图是国内企业站联系我们中的标配,都用百度地图标准的太过死板,如何生成如上的地图让网站增添光彩呢?下面贴上源码:转载请注明出处,谢谢。
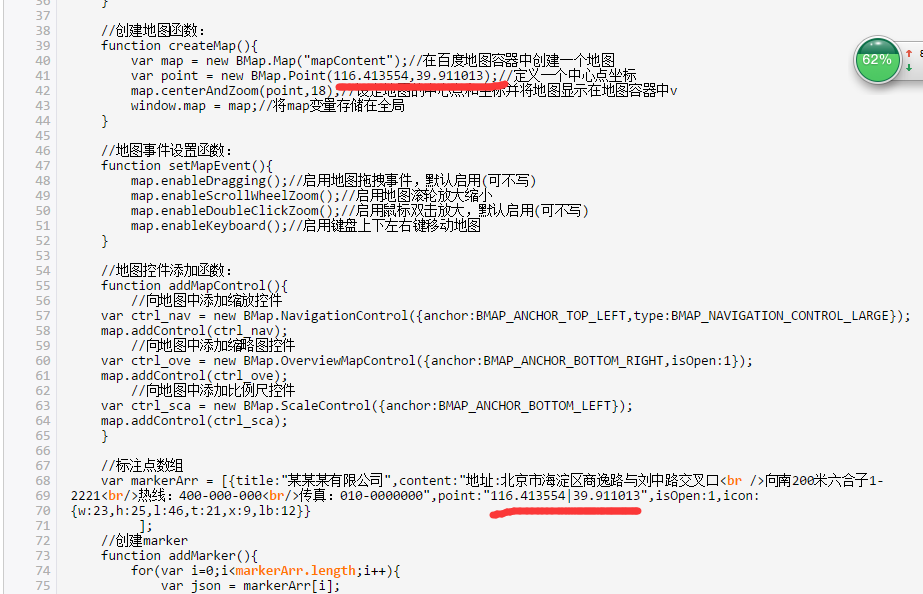
源码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>百度地图</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script src="http://www.bbsxiaomi.com/case/map/sea.js" id="seajsnode"></script>
<script src="http://api.map.baidu.com/api?key=&v=1.1&services=true" type="text/javascript"></script>
<style type="text/css">
.iw_poi_title {color:#CC5522;font-size:14px;font-weight:bold;overflow:hidden;padding-right:13px;white-space:nowrap}
.iw_poi_content {font:12px arial,sans-serif;overflow:visible;padding-top:4px;white-space:-moz-pre-wrap;word-wrap:break-word}
</style>
</head>
<body>
<div class="top_map" id="mapContent" style="width:100%;height:400px;border:#ccc solid 1px;"></div>
</body>
</html>
<script type="text/javascript">
seajs.use('js/channel')
//创建和初始化地图函数:
function initMap(){
createMap();//创建地图
setMapEvent();//设置地图事件
addMapControl();//向地图添加控件
addMarker();//向地图中添加marker
}
//创建地图函数:
function createMap(){
var map = new BMap.Map("mapContent");//在百度地图容器中创建一个地图
var point = new BMap.Point(116.413554,39.911013);//定义一个中心点坐标
map.centerAndZoom(point,18);//设定地图的中心点和坐标并将地图显示在地图容器中v
window.map = map;//将map变量存储在全局
}
//地图事件设置函数:
function setMapEvent(){
map.enableDragging();//启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom();//启用地图滚轮放大缩小
map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard();//启用键盘上下左右键移动地图
}
//地图控件添加函数:
function addMapControl(){
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
map.addControl(ctrl_nav);
//向地图中添加缩略图控件
var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1});
map.addControl(ctrl_ove);
//向地图中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
map.addControl(ctrl_sca);
}
//标注点数组
var markerArr = [{title:"某某某有限公司",content:"地址:北京市海淀区商逸路与刘中路交叉口<br />向南200米六合子1-2221<br/>热线:400-000-000<br/>传真:010-0000000",point:"116.413554|39.911013",isOpen:1,icon:{w:23,h:25,l:46,t:21,x:9,lb:12}}
];
//创建marker
function addMarker(){
for(var i=0;i<markerArr.length;i++){
var json = markerArr[i];
var p0 = json.point.split("|")[0];
var p1 = json.point.split("|")[1];
var point = new BMap.Point(p0,p1);
var iconImg = createIcon(json.icon);
var marker = new BMap.Marker(point,{icon:iconImg});
var iw = createInfoWindow(i);
var label = new BMap.Label(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x+10,-20)});
marker.setLabel(label);
map.addOverlay(marker);
label.setStyle({
borderColor:"#808080",
color:"#333",
cursor:"pointer"
});
(function(){
var index = i;
var _iw = createInfoWindow(i);
var _marker = marker;
_marker.addEventListener("click",function(){
this.openInfoWindow(_iw);
});
_iw.addEventListener("open",function(){
_marker.getLabel().hide();
})
_iw.addEventListener("close",function(){
_marker.getLabel().show();
})
label.addEventListener("click",function(){
_marker.openInfoWindow(_iw);
})
if(!!json.isOpen){
label.hide();
_marker.openInfoWindow(_iw);
}
})()
}
}
//创建InfoWindow
function createInfoWindow(i){
var json = markerArr[i];
var iw = new BMap.InfoWindow("<b class='iw_poi_title' title='" + json.title + "'>" + json.title + "</b><div class='iw_poi_content'>"+json.content+"</div>");
return iw;
}
//创建一个Icon
function createIcon(json){
var icon = new BMap.Icon("http://app.baidu.com/map/images/us_mk_icon.png", new BMap.Size(json.w,json.h),{imageOffset: new BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size(json.lb+5,1),offset:new BMap.Size(json.x,json.h)})
return icon;
}
initMap();//创建和初始化地图
</script>需要修改的地方:
坐标是肯定要修改的,需要修改百度地图源码中如图的2个地方:前面一个是经度,后面一个是维度,改成自己的就行,

那么这个坐标改如何获取呢?
打开http://api.map.baidu.com/lbsapi/creatmap/index.html,直接输入你的地址即可

后记:
//创建地图函数:
function createMap() {
var map = new BMap.Map("mapContent"); //在百度地图容器中创建一个地图
var point = new BMap.Point(116.89111, 39.142991); //定义一个中心点坐标
map.centerAndZoom(point, 16); //设定地图的中心点和坐标并将地图显示在地图容器中v
var marker = new BMap.Marker(new BMap.Point(116.90511, 39.141991));//小米添加 定义文中红点的位置,如果不改,红点将一直在中心点坐标
map.addOverlay(marker);
marker.addEventListener("click", function(){
map.openInfoWindow(infoWindow,point); //开启信息窗口
});
window.map = map; //将map变量存储在全局
}
如下图:如果不更改红点一直在中心黄色点位置


本站内容均为小米原创,转载请注明出处:小米技术社区>> 网页增强版百度地图制作方法