 关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726
新浪的子域名见证了htmlcss的发展历史,包括分辨率
1) 只能有字母、数字、下划线
2) 必须以字母开头
3) 不能和标签同名。比如id不能叫做body、img、a
4) 同一个页面不能有相同的,哪怕他们不是一个类型
答案: 用相对路径不能,用绝对路径也不能。
注意,可以使用file://来插入,但是这种方法,没有任何意义!因为服务器上没有所谓c盘、d盘。
效率不高,如果页面上的标签越多,效率越低,所以页面上不能出现这个选择器。
color、 text-开头的、line-开头的、font-开头的。都是表示文本的
这些关于文字样式的,都能够继承; 所有关于盒子的、定位的、布局的属性都不能继承。
6、CSS选择器的继承性(重要)
(1)改浮动元素的父元素加高
(2)用clear:both;有个致命问题,margin失效
(3)给浮动元素的父元素加overflow:hidden
(4)隔墙法,如:<div class="cl h10"></div>两个元素中间加个元素,清除浮动并用自身的高撑开,这些年还有内墙法,道理一样,但是还可以撑开元素的高度,建议用内墙法
标准文档流中,竖直方向的margin不叠加,以较大的为准。(如果浮动了会叠加)
注意:
(1)使用margin:0 auto; 的盒子,必须有width,有明确的width
(2) 只有标准流的盒子,才能使用margin:0 auto; 居中。
(3)margin:0 auto;是在居中盒子,不是居中文本。 文本的居中,要使用 1 text-align:center;
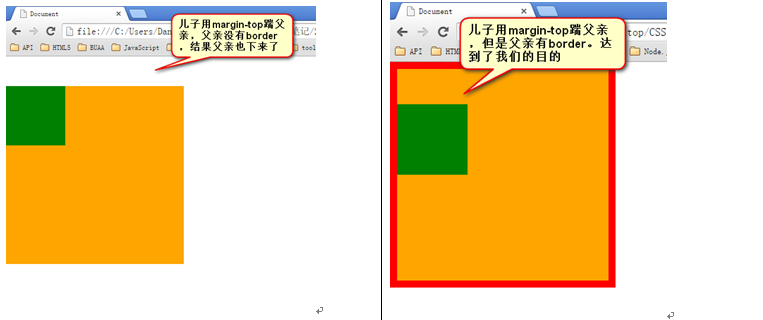
如果父亲没有border,那么儿子的margin实际上踹的是“流”,踹的是这“行”。所以,父亲整体也掉下来了,如图:

margin这个属性,本质上描述的是兄弟和兄弟之间的距离; 最好不要用这个marign表达父子之间的距离。 所以,我们一定要善于使用父亲的padding,而不是儿子的margin。
为了严格保证字在行里面居中,我们的工程师有一个约定: 行高、字号,一般都是偶数。这样,它们的差,就是偶数,就能够被2整除。假如字号是14,行高是21,那么文字距离上部是3px,距离下部是4px,如果能被2整除,那么上下间距一样,如果不能被2整除那么下部永远比上部多1px
a标签在使用的时候,非常的难。因为不仅仅要控制a这个盒子,也要控制它的伪类。我们一定要将a标签写在前面,:link、:visited、:hover、:active这些伪类写在后面。
a标签中,描述盒子; 伪类中描述文字的样式、背景。
1 .nav ul li a{
2 display: block;
3 width: 120px;
4 height: 40px;
5 }
6 .nav ul li a:link ,.nav ul li a:visited{
7 text-decoration: none;
8 background-color: yellowgreen;
9 color:white;
10 }
11 .nav ul li a:hover{
12 background-color: purple;
13 font-weight: bold;
14 color:yellow;
}所有的a不继承text、font这些东西。因为a自己有一个伪类的权重。
最标准的,就是把link、visited、hover都要写。但是前端开发工程师在大量的实践中,发现不写link、visited浏览器也挺兼容。所以这些“老油条”们,就把a标签简化了:
1、相对定位不脱离标准文档流
2、绝对定位脱离标准文档流
(1)绝对定位的儿子,无视参考的那个盒子的padding。
(2)子绝父绝、子绝父相、子绝父固,都是可以给儿子定位的。但是,工程上子绝、父绝,没有一个盒子在标准流里面了,所以页面就不稳固,没有任何实战用途。工程上,“子绝父相”有意义,父亲没有脱标,儿子脱标在父亲的范围里面移动。
(3)绝对定位的参考点,如果用top描述,那么定位参考点就是页面的左上角,而不是浏览器的左上角;如果用bottom描述,那么就是浏览器首屏窗口尺寸,对应的页面的左下角:
3、固定定位脱离标准文档流(IE6不兼容)
14、z-index
z-index值表示谁压着谁。数值大的压盖住数值小的。
● 只有定位了的元素,才能有z-index值。也就是说,不管相对定位、绝对定位、固定定位,都可以使用z-index值。而浮动的东西不能用。
● z-index值没有单位,就是一个正整数。默认的z-index值是0。
● 如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面能压住别人。定位了的元素,永远能够压住没有定位的元素。
● 从父现象:父亲怂了,儿子再牛逼也没用。
