 关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726
<form method="post" action=""></form> <form method="get" action=""></form>
get提交在地址上可以看到参数

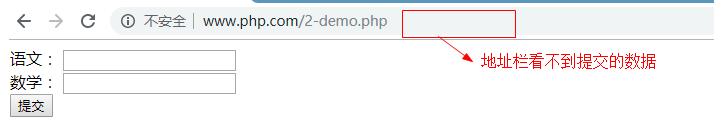
post提交在地址栏上看不到参数

get不安全
post安全
get提交是参数一个一个的提交
post提交是所有参数作为一个整体一起提交
get提交一般不超过255个字节
post提交的大小取决于服务器php.ini的设定
// 在php.ini中,可以配置post提交的大小 post_max_size = 8M
get很灵活,只要有页面的跳转就可以传递参数
post不灵活,post提交需要有表单的参与
1、 html跳转
<a href="index.php?name=tom&age=20">跳转</a>
2、JS跳转
<script type="text/javascript">
location.href='index.php?name=tom&age=20';
location.assign('index.php?name=tom&age=20');
location.replace('index.php?name=tom&age=20');
</script>
3、PHP跳转
header('location:index.php?name=tom&age=22')| GET和POST的区别 | ||
|---|---|---|
| GET | POST | |
| 外观上 | 在地址上看到传递的参数和值 | 地址栏上看不到数据 |
| 提交数据大小 | 提交少量数据,不同的浏览器最大值不一样,IE是255个字符 | 提交大量数据,可以通过更改php.ini配置文件来设置post提交数据的最大值 |
| 安全性 | 低 | 高 |
| 提交原理 | 提交的数据和数据之间在独立的 | 将提交的数据变成XML格式提交 |
| 灵活性 | 很灵活,只要有页面的跳转就可以get传递数据 | 不灵活 |
通过名字获取名字对应的值
$_POST:数组类型,保存的POST提交的值
$_GET:数组类型,保存的GET提交的值
$_REQUEST:数组类型,保存的GET和POST提交的值
demo:
HTML页面
<body>
<!--表单提交数据-->
<form method="get" action="./2-demo2.php">
语文: <input type="text" name="ch"> <br />
数学: <input type="text" name="math"> <br />
<input type="submit" name="button" value="提交"> <br><br>
</form>
<!--超链接提交数据-->
<a href="2-demo2.php?ch=77&math=88">跳转</a> <br><br>
<!--js提交数据-->
<input type="button" value="点击" onclick="location.href='2-demo2.php?ch=66&math=55'"> <br><br>
<input type="button" value="点击" onclick="location.assign('2-demo2.php?ch=11&math=22')">
</body>PHP页面
<?php
//post数组中不为空
if(!empty($_POST)) {
echo '这是post提交的数据<br>';
echo '语文:'.$_POST['ch'],'<br>';
echo '数学:'.$_POST['math'],'<br>';
}
echo '<hr>';
//获取get提交的数据
if(!empty($_GET)){
echo '这是get提交的数据<br>';
echo '语文:'.$_GET['ch'],'<br>';
echo '数学:'.$_GET['math'],'<br>';
}
echo '<hr>';
//既能获取get又能获取post提交的数据
echo $_REQUEST['ch'],'<br>';
echo $_REQUEST['math'];在一个请求中,既有get又有post,get和post传递的名字是一样的,这时候通过$_REQUET获取的数据是什么?
答:结果取决于php.ini配置文件的设置
request_order = "GP" # 先获取GET,在获取POST值
<?php
if(!empty($_POST)){
echo '姓名:'.$_REQUEST['username'],'<br>';
}
?>
<form method="post" action="?username=berry">
姓名: <input type="text" name="username"><br />
<input type="submit" name="button" value="提交">
</form>
分析:先获取GET的username,再获取post的username,后面post的将前面的值覆盖1、在开发的时候,如果明确是post提交就使用`$_POST`获取,如果明确get提交就用`$_GET`获取
2、request获取效率低,尽可能不要使用,除非提交的类型不确定的情况下才使用。
复选框值的传递
复选框的命名要注意带'[]'。
<body>
<?php
if(isset($_POST['button'])) {
print_r($_POST['hobby']);
}
?>
<form method="post" action="">
爱好:
<input type="checkbox" name="hobby[]" value='爬山'>爬山
<input type="checkbox" name="hobby[]" value='抽烟'>抽烟
<input type="checkbox" name="hobby[]" value='喝酒'>喝酒
<input type="checkbox" name="hobby[]" value='烫头'>烫头
<input type="submit" name="button" value="提交">
</form>
</body>小结:
1、表单提交到本页面需要判断一下是否有post提交
2、数组的提交表单元素的名字必须带有[]。
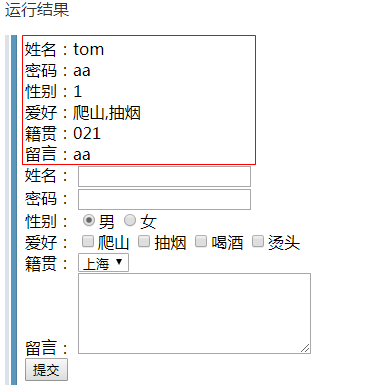
综合demo:
<body>
<?php
if(isset($_POST['button'])) {
echo '姓名:'.$_POST['username'].'<br>';
echo '密码:'.$_POST['pwd'].'<br>';
echo '性别:'.$_POST['sex'].'<br>';
echo '爱好:',isset($_POST['hobby'])?implode(',',$_POST['hobby']):'没有爱好','<br>';
echo '籍贯:'.$_POST['jiguan'],'<br>';
echo '留言:'.$_POST['words'];
}
?>
<form method="post" action="">
姓名: <input type="text" name="username"> <br />
密码: <input type="password" name="pwd"> <br />
性别: <input type="radio" name="sex" value='1' checked>男
<input type="radio" name="sex" value='0'>女 <br />
爱好:
<input type="checkbox" name="hobby[]" value='爬山'>爬山
<input type="checkbox" name="hobby[]" value='抽烟'>抽烟
<input type="checkbox" name="hobby[]" value='喝酒'>喝酒
<input type="checkbox" name="hobby[]" value='烫头'>烫头 <br />
籍贯:
<select name="jiguan">
<option value="021">上海</option>
<option value="010">北京</option>
</select> <br>
留言: <textarea name="words" rows="5" cols="30"></textarea> <br />
<input type="submit" name="button" value="提交">
</form>
</body>

本站内容均为小米原创,转载请注明出处:小米技术社区>> PHP表单提交中get和post的区别;服务器是如何接受的