 关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726

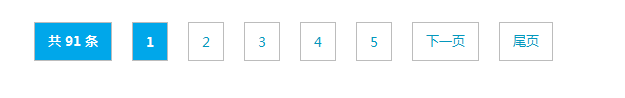
今天帝国cms做站无意发现[!--show.listpage--]里的A标签和B标签设置display:block,float:left;在IE6 IE7下不对齐,如下图:
![1452231248398446.png [!--show.listpage--]分页标签不对齐解决](/images/201601/1452231248398446.png)
后经排查,发现IE6、7对 支持与其他浏览器有区别,默认源码如下
<div class="pagelist"><b>共 91 条</b> <b>1</b> <a href="/products/index_2.html">2</a> <a href="/products/index_3.html">3</a> <a href="/products/index_4.html">4</a> <a href="/products/index_5.html">5</a> <a href="/products/index_2.html">下一页</a> <a href="/products/index_5.html">尾页</a></div>
那么我们只需要删除系统模板中的 即可对齐,首先找到
1、e/class/t_functions.php文件
2、Ctrl+H 替换 为空,保存上传
修改好源码如下
<div class="pagelist"><b>共 91 条</b><b>1</b><a href="/products/index_2.html">2</a><a href="/products/index_3.html">3</a><a href="/products/index_4.html">4</a><a href="/products/index_5.html">5</a><a href="/products/index_2.html">下一页</a><a href="/products/index_5.html">尾页</a></div>
显示效果如下:
如有朋友还有问题,可以联系我。Q32362389

本站内容均为小米原创,转载请注明出处:小米技术社区>> 帝国cms分页导航[!--show.listpage--]在IE6、IE7下不对齐情况解决方法