 关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726
边界叠加在实践中对网页进行布局时,它会造成许多混淆。简单地说,margin边界叠加是指当两个垂直边界相遇时,它们将形成一个边界。这个边界的高度等于两个发生叠加的边界的高度中的较大者。
边界叠加分为以下情况:
1、◆当一个元素出现在另一个元素上面时,第一个元素的底边界与第二个元素的顶边界发生叠加,值取较大者。

2、◆元素的顶边界与前面元素的底边界发生叠加
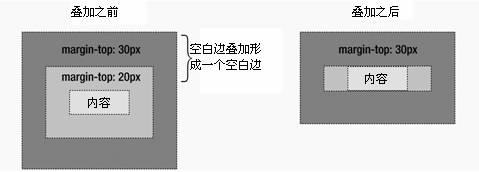
当一个元素包含在另一个元素中时(假设没有填充或边框将边界分隔开),它们的顶和/或底边界也发生叠加,值取值大者。

3、◆元素的顶边界与父元素的顶边界发生叠加
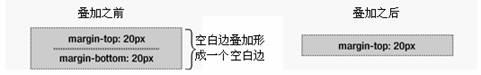
尽管初看上去有点儿奇怪,但是边界甚至可以与本身发生叠加。假设有一个空元素,它有边界,但是没有边框或填充。在这种情况下,顶边界与底边界就碰到了一起,它们会发生叠加,见图:


◆元素的顶边界与底边界发生叠加如果这个边界碰到另一个元素的边界,它还会发生叠加,见图:

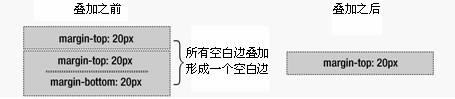
 ◆空元素中已经叠加的边界与另一个空元素的边界发生叠加这就是一系列空的段落元素占用的空间非常小的原因,因为它们的所有边界都叠加到一起,形成一个小的边界。
◆空元素中已经叠加的边界与另一个空元素的边界发生叠加这就是一系列空的段落元素占用的空间非常小的原因,因为它们的所有边界都叠加到一起,形成一个小的边界。
margin叠加在实践中对网页进行布局时,它会造成许多混淆,那么我们该如何避免他呢?
1.外层DIVoverflow:hidden(外层DIV有时会同时用到zoom:1;);
2.透明边框border:1px solid transparent;
3.绝对定位postion:absolute:
4.外层padding
5.内层DIV加float:left;display:inline;
有些情况直接用padding即可

本站内容均为小米原创,转载请注明出处:小米技术社区>> margin边界叠加或重叠的情况以及解决方案