 关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726

行高line-height:2和line-height:200%他们的意思都表示了行高是字体大小的2倍,那么是否有区别?
答案是肯定是:有
当它们写在父容器中时,子元素的字体大小不一样的时候,区别就体现出来了。
那么子元素的行高都是自身高度的2倍,是相对大小。子元素的字体大小不同,行高也会不同。
那么浏览器会立刻计算出行高的具体值,假如父容器的默认字体大小是40px,那么计算得到的行高就是2×40px=80px,子元素的行高都会继承这个32px,是固定大小。
子元素的字体大小不同,行高都是固定某个值。
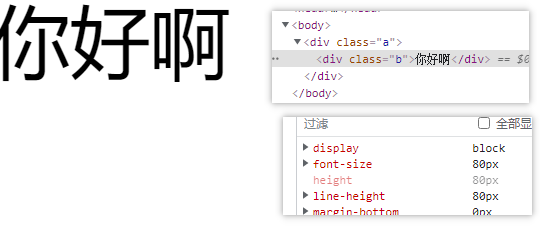
DEMO1:line-height行高为百分比的时候 200%
源码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>行高演示-小米技术社区www.bbsxiaomi.com</title> <style> *{margin:0;padding:0;} .a { font-size: 40px; line-height: 200%; } .b { font-size: 80px; } </style> </head> <body> <div class="a"> <div class="b">你好啊</div> </div> </body> </html>
效果:line-height行高为80px,也就是在line-height:200%的时候,子div b继承了父div a的行高

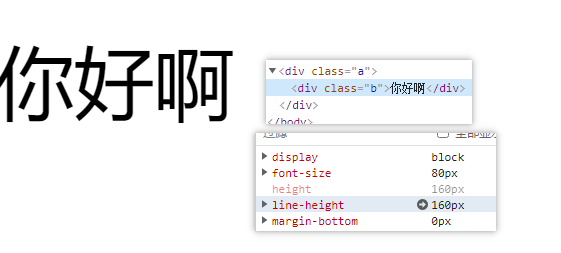
DEMO2:line-height行高为数字的时候 2
源码:仅修改.a的css,line-height: 200%;改为line-height:2;
.a {
font-size: 40px;
line-height: 2;
}

本站内容均为小米原创,转载请注明出处:小米技术社区>> CSS行高line-height:2和line-height:200%的区别