 关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726

我们在写前端页面的时候可能会遇到这样的问题:同样的一个页面在 1920x1080 的大屏幕中显示正常,但是在 1366x768 的小屏幕中却显示的非常凌乱。 这是因为我们开发的页面不能做到自适应屏幕大小。为了解决这个问题,弹性布局应运而生。
Flexbox 布局也叫 Flex 布局,弹性盒子布局。任何一个容器都可以通过display:flex;指定为 Flex 布局。
基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有 {% span blue , 子元素 %}(注意是子元素,不是全部后代元素)自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

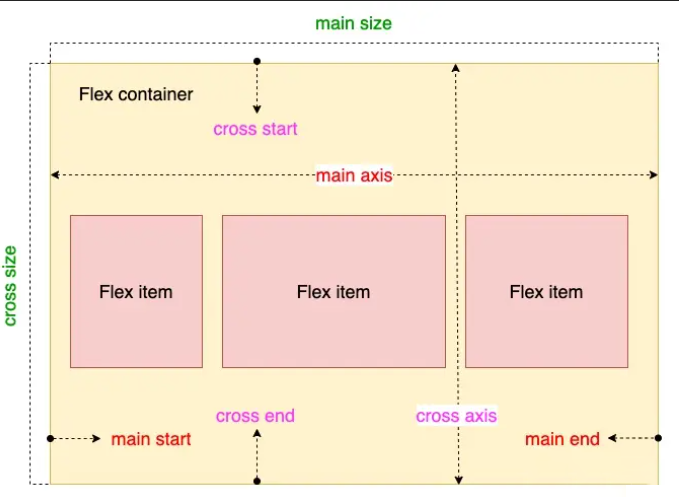
容器默认存在两根轴: 水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置与边框的交叉点叫做(main start),结束位置叫做(main end);交叉轴的开始位置叫做(cross start),结束位置叫做(cross end)。
项目默认沿主轴排列。单个项目占据的主轴空间叫做(main size),占据的交叉轴空间叫做(cross size)。
通过display:flex设置了弹性容器之后,我们需要为该容器和它的子元素设置相关的属性,这样才能达到我们想要的弹性布局效果,下面我们来看看有哪些属性。
| 容器 | 属性 | |
| 父容器 | flex-direction | 属性决定项目排列方向 |
| flex-wrap | 如果一条轴线排不下,如何换行。 | |
| flex-flow | 是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap | |
| justify-content | 定义了项目在主轴上的对齐方式 | |
| align-items | 定义项目在交叉轴上如何对齐 | |
| align-content | 属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用 | |
| 子容器 | align-self | 定义flex子项单独在侧轴(纵轴)方向上的对齐方式 |
| flex-grow | 属性定义项目的放大比例,默认为 0 ,即如果存在剩余空间,也不放大 | |
| flex-shrink | 属性定义了项目的缩小比例,默认为 1 ,即如果空间不足,该项目将缩小 | |
| flex-basis | 属性定义了在分配多余空间之前,项目占据的主轴空间(main size) | |
| flex | flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。 | |
| order | 定义项目的排列顺序。数值越小,排列越靠前,默认为 0 | |
本文将以以下源码为基础源码演示:
如某一子属性演示修改了基本源码会标注,没标注的默认都为基础源码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="base.css"> <title>一文读懂flex布局-bbsxiaomi.com</title> </head> <body> <div class="box"> <div class="son1">1</div> <div class="son2">2</div> <div class="son3">3</div> <div class="son4">4</div> <div class="son5">5</div> <div class="son6">6</div> </div> </body> </html>
* {
margin: 0;
padding: 0;
}
.box {
width: 600px;
height: 300px;
margin: 50px auto;
background: #f1f1f1;
display: flex;
}
.box div{
width: 50px;
height:200px;
}
.box .son1{
background-color:#f9bf58;
}
.box .son2{
background-color:aqua;
}
.box .son3{
background-color:bisque;
}
.box .son4{
background-color:blue;
}
.box .son5{
background-color:aquamarine;
}
.box .son6{
background-color:blueviolet;
}flex-direction 属性决定主轴的方向(即项目的排列方向)
| 属性值 | 含义 |
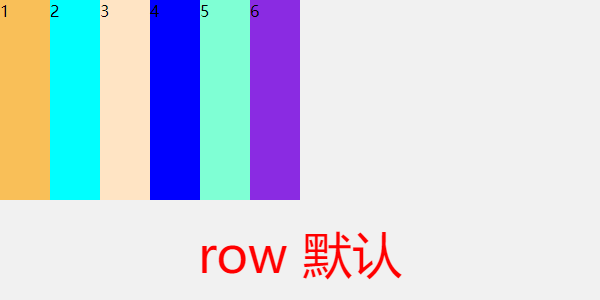
| row | 默认值,主轴为水平方向(水平布局),起点在左端,从左向右排列 |
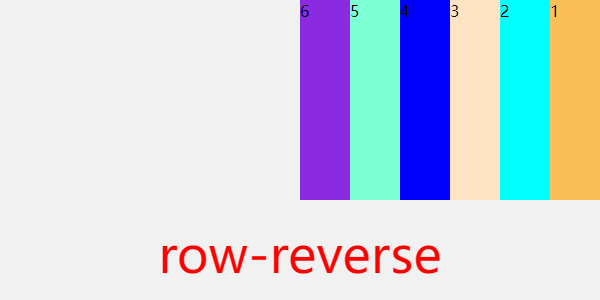
| row-reverse | 主轴为水平方向(水平布局),起点在右端,从右向左排列 |
| column | 主轴为垂直方向(垂直布局),起点在上沿,从上往下排列 |
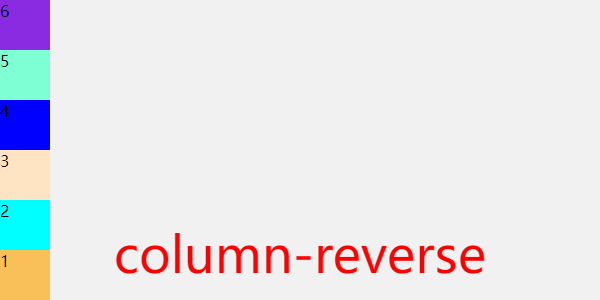
| column-reverse | 主轴为垂直方向(垂直布局),起点在下沿,从下往上排列 |




拓展:通过上图得知,当子元素的宽或者高大于父元素时,子元素没有溢出父元素,会自动平均分配高度为50px,如果想要指定某个子元素高度,可在子元素上采用flex:1灵活调整
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
| 属性值 | 含义 |
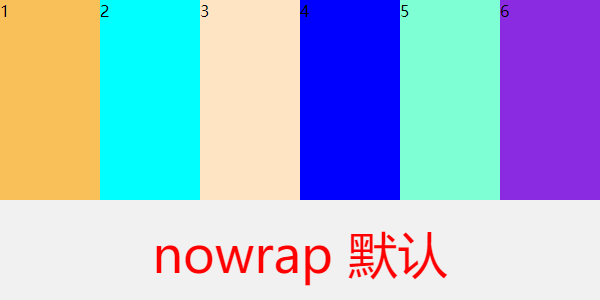
| nowrap | 默认值,表示不换行 |
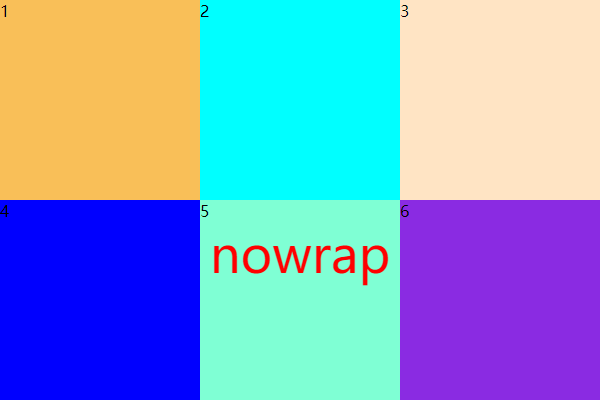
| wrap | 换行 |
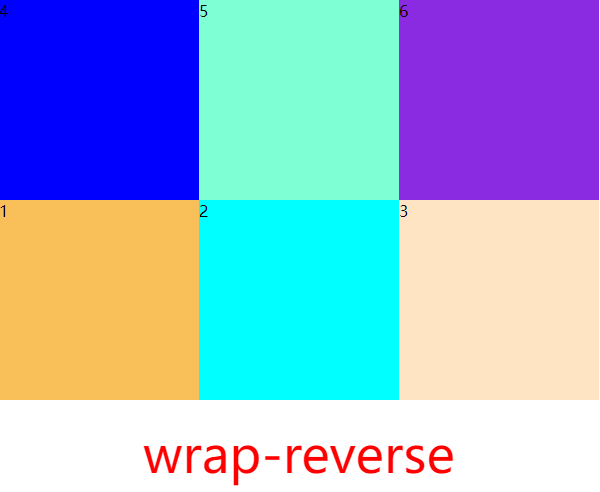
| wrap-reverse | 换行,第一行在下方 |
为了测试出效果,请把原始代码的.box div修改为
.box div{
width: 200px;
height:200px;
}


拓展:通过上图得知,当用wrap换行时,多行子元素的高大于父元素时,子元素溢出了父元素,高度为子元素高度*行数
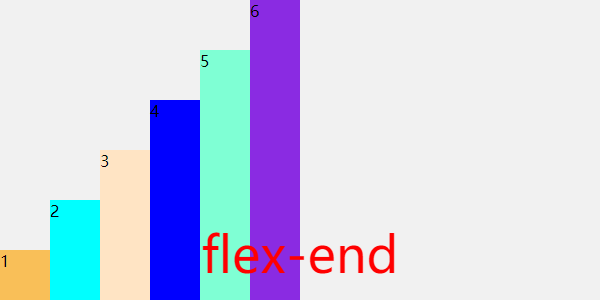
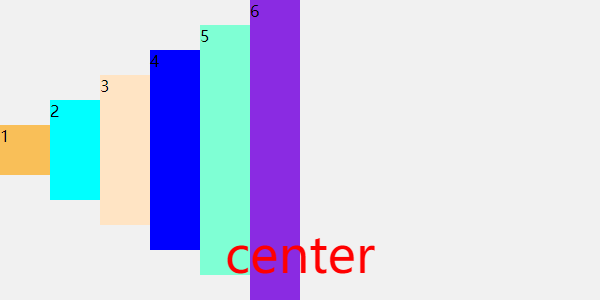
justify-content属性定义了项目在主轴上的对齐方式。
| 属性值 | 含义 |
|---|---|
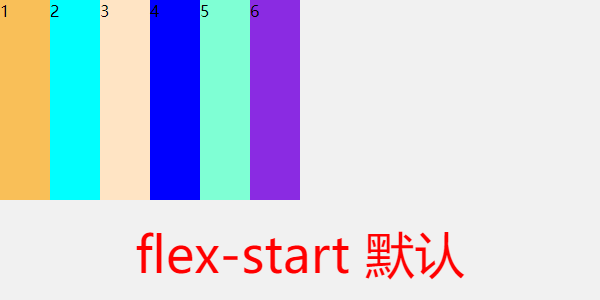
| flex-start | 默认值,左对齐 |
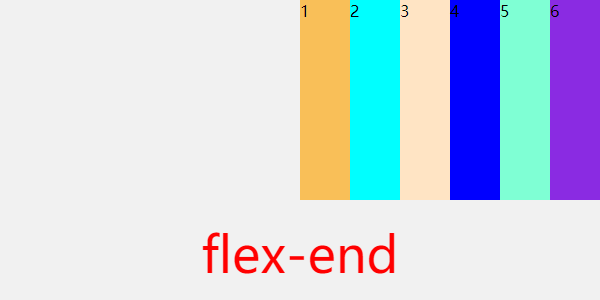
| flex-end | 右对齐 |
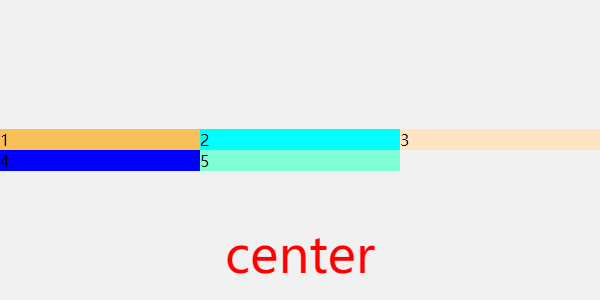
| center | 居中 |
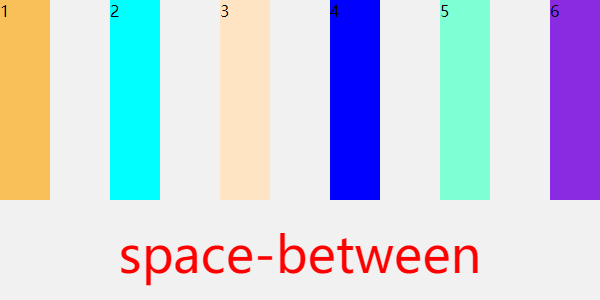
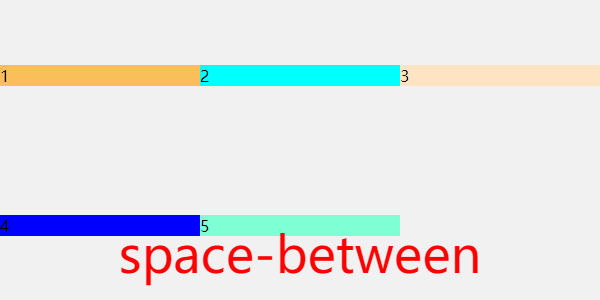
| space-between | 两端对齐,项目之间的间隔都相等 |
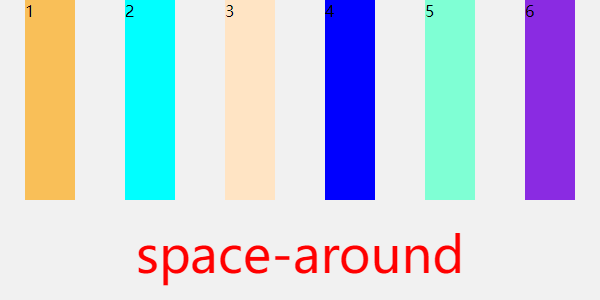
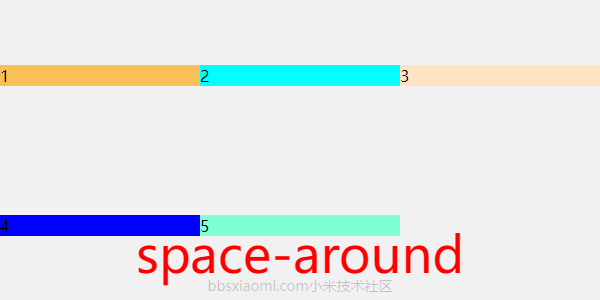
| space-around | 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍 |





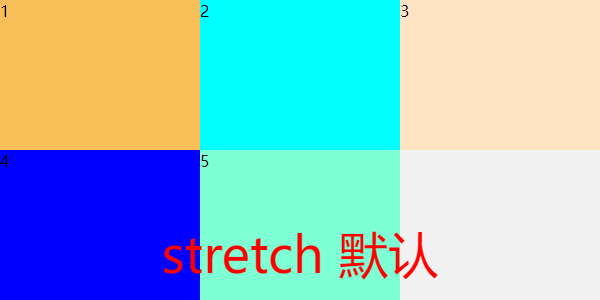
在弹性容器设置子元素不换行的情况下,设置侧轴上的子元素排列方式。
| 属性值 | 含义 |
|---|---|
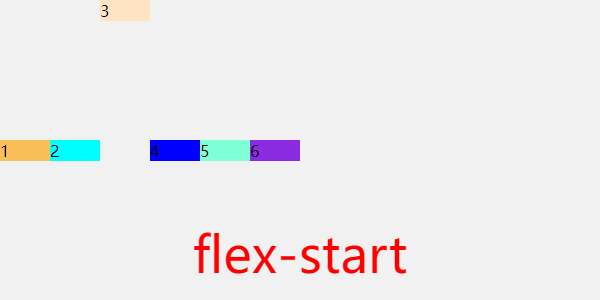
| flex-start | 交叉轴的起点对齐 |
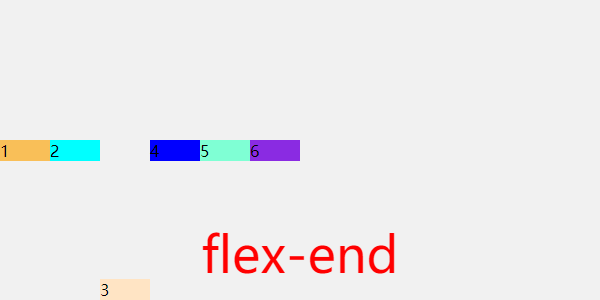
| flex-end | 交叉轴的终点对齐 |
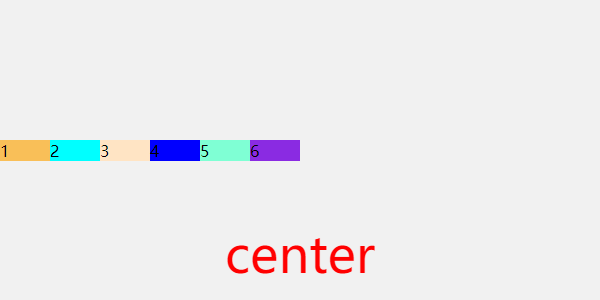
| center | 交叉轴的中点对齐 |
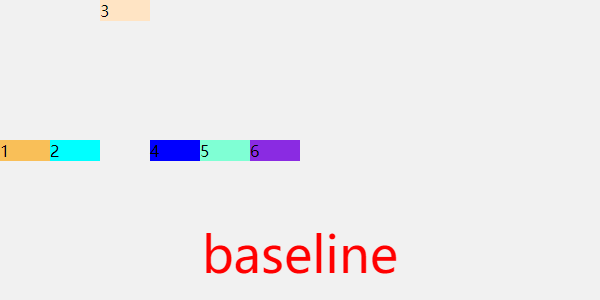
| baseline | 项目的第一行文字的基线对齐 |
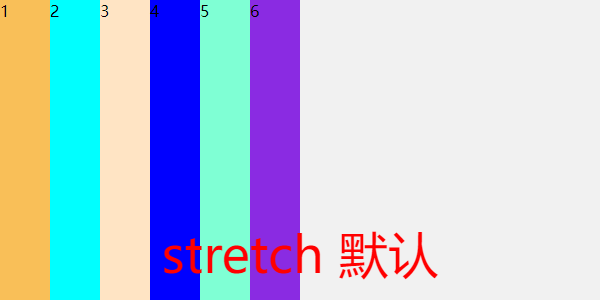
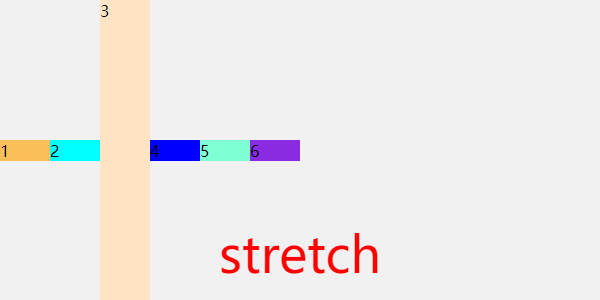
| stretch | (默认值) 如果项目未设置高度或设为auto,将占满整个容器的高度 |
为了stretch测试出效果,请把原始代码css中的.box div修改为(高修改为auto或者删除height)
.box div{
height:auto
}为了其它测试效果请把原始代码css中的.box .son*修改为(不同的高度)
.box .son1{
height:50px;
background-color:#f9bf58;
}
.box .son2{
height:100px;
background-color:aqua;
}
.box .son3{
height:150px;
background-color:bisque;
}
.box .son4{
height:200px;
background-color:blue;
}
.box .son5{
height:250px;
background-color:aquamarine;
}
.box .son6{
height:300px;
background-color:blueviolet;
}




flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
这里不在演示
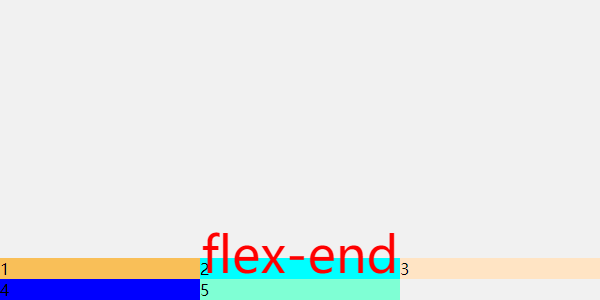
在弹性容器设置子元素换行的情况下, 设置侧轴上的子元素排列方式。
| 属性值 | 含义 |
|---|---|
| flex-start | 与交叉轴的起点对齐 |
| flex-end | 与交叉轴的终点对齐 |
| center | 与交叉轴的中点对齐 |
| space-between | 与交叉轴两端对齐,轴线之间的间隔平均分布 |
| space-around | 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍 |
| stretch | 默认值,轴线占满整个交叉轴 |
为了测试出效果,请把原始代码css中的.box div修改为
.box {
width: 600px;
height: 300px;
margin: 50px auto;
background: #f1f1f1;
display: flex;
flex-wrap: wrap;
}
.box div{
width: 200px;
}html修改为(去掉6)
<div class="box"> <div class="son1">1</div> <div class="son2">2</div> <div class="son3">3</div> <div class="son4">4</div> <div class="son5">5</div> </div>






定义flex子项单独在侧轴(纵轴)方向上的对齐方式。,允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
| 属性值 | 含义 |
|---|---|
| auto | auto默认值。元素继承了它的父容器的 align-items 属性 |
| stretch | 元素被拉伸以适应容器 |
| center | 元素位于容器的中心 |
| flex-start | 元素位于容器的开头 |
| flex-end | 元素位于容器的结尾 |
| baseline | 元素位于容器的基线上 |
为了测试出效果,请把原始代码css中的.box和.box div修改为,并在align-self添加在3上
.box {
width: 600px;
height: 300px;
margin: 50px auto;
background: #f1f1f1;
display: flex;
align-items: center;
}
.box div{
width: 50px;
}





flex-grow属性定义了flex项目的扩展比例,即当有多余的空间时,该项目将如何分配这些空间。默认值是0,表示项目不会扩展。

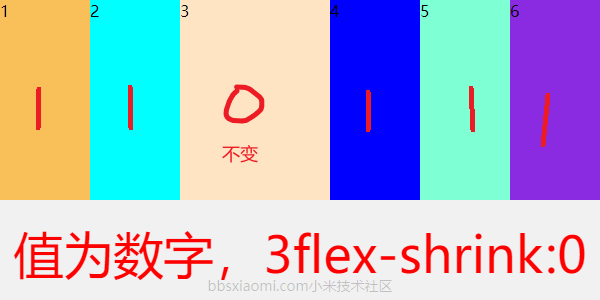
属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。
为了测试出效果,请把原始代码css中的.box div修改为
.box div{
width: 150px;
height:200px;
flex-shrink:1
}
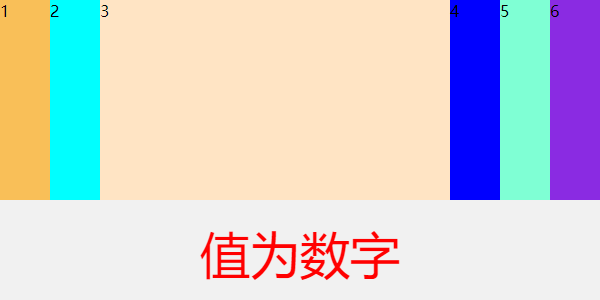
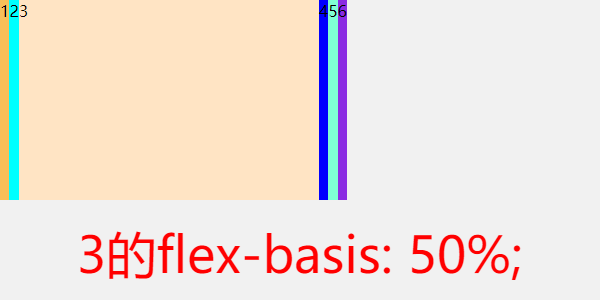
flex-basis属性定义了在分配剩余空间之前,flex项目的初始大小。它可以被看作是项目在主轴方向上的首选尺寸(用于设置或检索弹性盒伸缩基准值)。
| 属性值 | 含义 |
|---|---|
| auto | auto默认值。长度等于灵活项目的长度。如果该项目未指定长度,则长度将根据内容决定。 |
| number | 一个长度单位或者一个百分比,规定灵活项目的初始长度。 |
为了测试出效果,请把原始代码css中的.box div修改为
.box div{
flex-basis: auto;
height:200px;
}

flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。用于设置或检索弹性盒模型对象的子元素如何分配空间。
(1)默认值:flex:0 1 auto,即在有剩余空间时,只放大不缩小
.item {
flex:0 1 auto;
}
.item {
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;
}(2)flex: none,即有剩余空间时,不放大也不缩小,最终尺寸通常表现为最大内容宽度。
.item {
flex:0 0 auto;
}
.item {
flex-grow: 0;
flex-shrink: 0;
flex-basis: auto;
}(3)flex: 0,即当有剩余空间时,项目宽度为其内容的宽度,最终尺寸表现为最小内容宽度。
.item {
flex:0 1 0%;
}
.item {
flex-grow: 0;
flex-shrink: 1;
flex-basis: 0%;
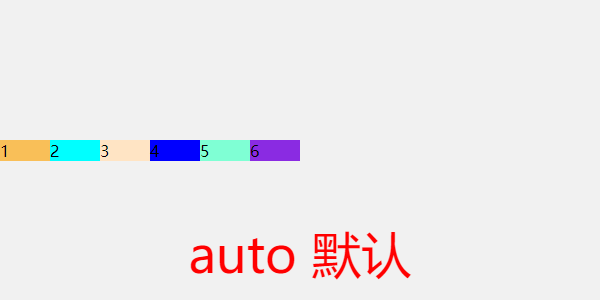
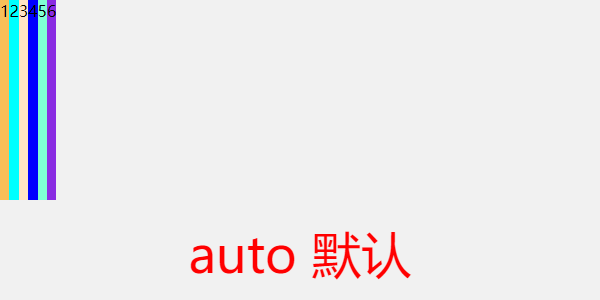
}(4)flex: auto,即元素尺寸可以弹性增大,也可以弹性变小,具有十足的弹性,但在尺寸不足时会优先最大化内容尺寸。
.item {
flex:1 1 auto;
}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}(5)flex: 1,即元素尺寸可以弹性增大,也可以弹性变小,具有十足的弹性,但是在尺寸不足时会优先最小化内容尺寸。
.item {
flex:1 1 0%;
}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
}

如果其它都不设置flex,只设置2为flex:1,则第二个元素的宽度就是弹性的,如图

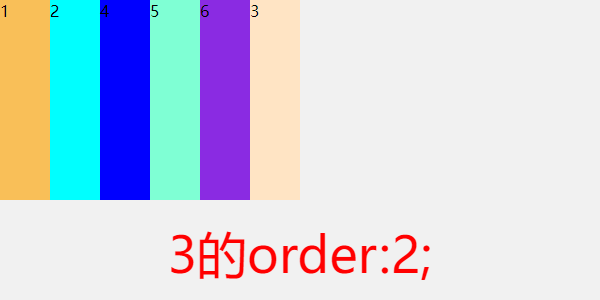
order属性用来定义项目的排列顺序。数值越小,排列越靠前,默认为 0 。
为了测试出效果,请把原始代码css中的.box div修改为
.box div{
width: 50px;
height:200px;
order:1;
}
以上为flex布局的全部用法,相比于float布局,flex布局提供了更简洁的语法、更强的对齐和分布能力、更灵活的响应式设计、更好的控制和一致的跨浏览器表现,简单说除了兼容性问题,各方便都比float布局强。

本站内容均为小米原创,转载请注明出处:小米技术社区>> 一文读懂"flex布局"