 关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726

| 页面事件(资源事件) | |
| 事件名称 | 何时触发 |
| 焦点事件 | |
| load | 一个资源及其相关资源已完成加载。window.onload=function() |
| focus | 元素获得焦点 |
| blur | 元素失去焦点 |
| 鼠标事件 | |
| mouseenter | 指针移到有事件监听的元素内 |
| mouseover | 指针移到有事件监听的元素或者它的子元素内 |
| mousemove | 指针在元素内移动时持续触发 |
| mousedown | 在元素上按下任意鼠标按钮 |
| mouseup | 在元素上释放任意鼠标按键 |
| click | 在元素上按下并释放任意鼠标按键 |
| dblclick | 在元素上双击鼠标按钮 |
| contextmenu | 右键点击 (右键菜单显示前). |
| mouseleave | 指针移出元素范围外(不冒泡) |
| mouseout | 指针移出元素,或者移到它的子元素上 |
| select | 文本被选中(input标签、textarea标签) |
| copy | 元素内容被拷贝时 |
| 键盘事件 | |
| keydown | 按下任意按键 |
| keypress | 除 Shift, Fn, CapsLock 外任意键被按住. (连续触发) |
| keyup | 释放任意按键 |
| form表单事件 | |
| reset | 点击重置按钮时 (``) |
| submit | 点击提交按钮 |
| 内容变化事件 | |
| change | 当内容改变且失去焦点时触发 (存储事件) |
| input | 当内容改变时触发 (值变化事件) |
var d = document.getElementById('d'); //是谁
d.onmouseenter = function(){ //什么时候干
console.log('enter'); //干什么
}注意:
(1)mouseenter mouseleave 不区分子元素(鼠标从父元素移动到子元素,不触发)
(2)绑定事件用动态绑定都加上on,如onmouseenter,如果用事件监听方式绑定则不用加on
(3)js中绑定事件,其实是将函数 赋值给了标签对象的一个方法
HTML
<input type="button" value="下载" id="btn">
JS
<script type="text/javascript">
需求,下载按钮只能点一次
获取标签
var btn = document.getElementById('btn');
绑定事件
btn.onclick = function(){
//具体的处理
console.log('正在下载中...');
//移除事件
btn.onclick = '';
}
function fn(){
//具体的处理
console.log('正在下载中...');
//移除事件
btn.removeEventListener('click', fn);
}
btn.addEventListener('click', fn);
</script>HTML
<div> <img src="img/1.jpg"> <img src="img/2.jpg"> <img src="img/3.jpg"> <img src="img/4.jpg"> </div>
JS
// 批量绑定事件
//给每个图片加上事件,点击弹出对话框
var imgs = document.querySelectorAll('img');
// console.log(imgs);
// 遍历数组
for(var i=0; i<imgs.length; i++){
//给每一个img标签绑定单击事件
// console.log(imgs[i]);
imgs[i].onclick = function(){
// alert('点我干啥');
// 将图片放大 css width : 800px
// this 代表点击的那个img标签
this.style.width = '800px';
}
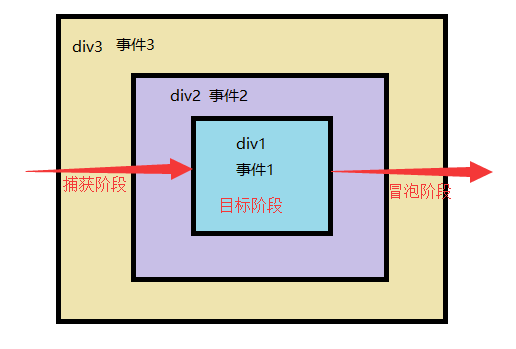
}在JS中当一个事件发生执行以后,它会在不同的DOM节点之间传播。
简单理解:一个大DIV里面有几个子DIV,都做同样的事件的执行顺序是从内到外,即冒泡阶段.,js的执行基本都是冒泡阶段

这种传播分成三个阶段:
第一阶段:从window对象传导到目标节点,称为 捕获阶段。
第二阶段:在目标节点上触发,称为 目标阶段。
第三阶段:从目标节点传导回window对象,称为 冒泡阶段。
事件传播的最上层对象是window;
事件的传播顺序,在捕获阶段依次为window、document、html、body、div;
在冒泡阶段依次为div、body、html、document、window。
注意: 三种事件绑定方式全部 默认 监听冒泡阶段事件;
行内绑定 2.动态绑定 3.addEventListener监听绑定
//冒泡事件 (在冒泡阶段执行的事件,从内向外依次执行)
document.getElementById('div1').onclick = function(){
alert('为什么点我--div1');
}
document.getElementById('div2').onclick = function(){
alert('为什么点我--div2');
}
document.getElementById('div3').onclick = function(){
alert('为什么点我--div3');
}捕获阶段很少用,大部分都是冒泡事件
只能以事件监听的方式才能做到,给addEventListener添加第三个参数true,默认可不添加为false
document.getElementById('div1').addEventListener('click', function(){
alert('为什么点我--div1');
}, true);
本站内容均为小米原创,转载请注明出处:小米技术社区>> JavaScript事件的常见类型、案例、绑定和传播