 关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726

1.函数.apply()方法
2函数.call()方法
3函数.bind()方法
先看普通函数的this:
function fn(m, n){
console.log(this, m, n);
}
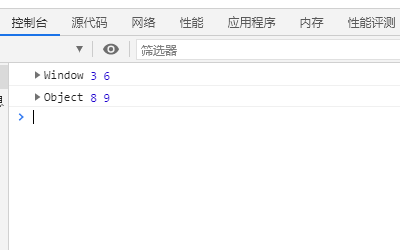
fn(3,6);
//this指向默认是windows//格式:函数.apply(对象,[参数1,参数2])方法
var obj = {"age":30};
fn.apply(obj, [8, 9]);this指向变为obj

//格式:函数.call(对象,参数1,参数2)方法
var obj = {"age":30};
fn.call(obj, 8, 9);
//格式:函数.bind(对象,参数1,参数2)方法
var obj = {"age":30};
fn.bind(obj, 8, 9);//默认不调用
fn.bind(obj, 8, 9)();
fn.bind(obj)(8,9);
var arr = [3, 6, 5, 100]; // Math.max(3, 6, 5) 每一个值都得从数组取出来 // for循环遍历 判断 麻烦 console.log( Math.max.apply(null, arr) );

本站内容均为小米原创,转载请注明出处:小米技术社区>> 改变js函数中的this指向的三种方法