 关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726

环视也叫 预查、断言、零宽断言。
也叫 顺序肯定环视
every(?=n) 匹配任何其后紧接指定字符串 n 的字符串。
//匹配后面字符为10的win var str = "win7 win8 win10"; var res = str.match(/win(?=10)/g); console.log(res); //["win"]
也叫 顺序否定环视
every(?!n) 匹配任何其后没有紧接指定字符串 n 的字符串。
//匹配后面字符不为10的win var str = "win7 win8 win10"; var res = str.match(/win(?!10)/g); console.log(res); //["win", "win"]
(?!B)[A-Z]这种写法,其实它是[A-Z]范围里,排除B的意思,前置的(?!B)只是对后面数据的一个限定,从而达到过滤匹配的效果。
var str = "abcd1234"; var res = str.match(/(?!c)[a-z]/g); console.log(res); //["a", "b", "d"]
案例:
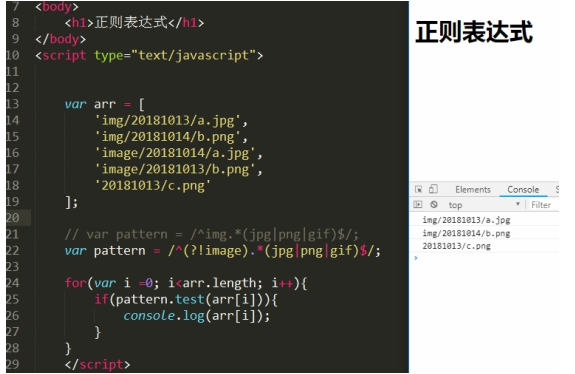
从一堆图片地址中,找出符合条件的图片地址。
var arr = [ 'img/20181013/a.jpg', 'img/20181014/b.png', 'image/20181014/a.jpg', 'image/20181013/b.png', '20181013/c.png' ];
匹配img开头的图片地址
/^img.*(jpg|png|gif)$/g
匹配不以image开头的图片地址
/^(?!image).*(jpg|png|gif)$/


本站内容均为小米原创,转载请注明出处:小米技术社区>> 正则表达式的环视以及正向否定预查和正向肯定预查的用法