 关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726

在JS中当一个事件发生执行以后,它会在不同的DOM节点之间传播。
简单理解:一个大DIV里面有几个子DIV,都做同样的事件的执行顺序是从内到外,即冒泡阶段.,js的执行基本都是冒泡阶段

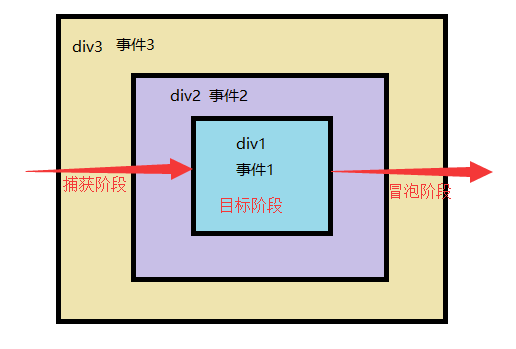
这种传播分成三个阶段:
第一阶段:从window对象传导到目标节点,称为 捕获阶段。
第二阶段:在目标节点上触发,称为 目标阶段。
第三阶段:从目标节点传导回window对象,称为 冒泡阶段。
事件传播的最上层对象是window;
事件的传播顺序,在捕获阶段依次为window、document、html、body、div;
在冒泡阶段依次为div、body、html、document、window。
注意: 三种事件绑定方式全部 默认 监听冒泡阶段事件;
行内绑定 2.动态绑定 3.addEventListener监听绑定
//冒泡事件 (在冒泡阶段执行的事件,从内向外依次执行)
document.getElementById('div1').onclick = function(){
alert('为什么点我--div1');
}
document.getElementById('div2').onclick = function(){
alert('为什么点我--div2');
}
document.getElementById('div3').onclick = function(){
alert('为什么点我--div3');
}捕获阶段很少用,大部分都是冒泡事件
只能以事件监听的方式才能做到,给addEventListener添加第三个参数true,默认可不添加为false
document.getElementById('div1').addEventListener('click', function(){
alert('为什么点我--div1');
}, true); //默认的冒泡阶段执行改为捕获阶段执行js三种绑定事件方法里面(行内绑定|动态绑定|事件监听)只有事件监听可以改变事件传播的执行顺序.
事件的触发,大部分情况下是用户的一种行为,也就是说,我们并不能确定用户什么时间触发;
而且,由于事件的传播机制,我们甚至不能确定事件具体触发在哪个节点;这是一件很不爽的事情;
如何解决呢?
这里可以用
事件委托也叫事件代理
由于事件会在冒泡阶段向上传播到父节点,因此可以把子节点的监听函数定义在父 节点上,由父节点的监听函数统一处理多个子元素的事件。 这种方法叫做事件的代理也叫 事件委托 也有人称为 事件代理
意义:之前需要给每个事件绑定事件,现在只用给父级绑定事件;
用法:只用给父级元素的绑定事件上加个形参,然后使用形参.target或形参.currentTarget设置
d.onclick = function(e){
// this.style.backgroundColor = 'green' //如果写this,因为冒泡作用,不论点击哪个div,所有的div都会变红,所以不能用this
e.target.style.background = 'red'; //用target点哪个哪个变红
}| event.target | 返回事件发生的节点。对事件起源目标的引用,属性返回触发事件的那个节点。 |
| event.currentTarget | 返回事件当前所在的节点,即正在执行的监听函数所绑定的那个节点。 |
<head>
<title></title>
<meta charset="UTF-8">
<style>
div{padding: 40px}
#div3{width: 300px;height: 300px;border: 1px solid red;}
#div2{width: 200px;height: 200px;border: 1px solid red;}
#div1{width: 100px;height: 100px;border: 1px solid red}
</style>
</head>
<body>
<div id="div3">3
<div id="div2">2
<div id="div1">1</div>
</div>
</div>
</body>
<script>
var d = document.getElementById('div3');
d.onclick = function(e){
// this.style.backgroundColor = 'green' //如果写this,因为冒泡作用,不论点击哪个div,所有的div都会变红,所以不能用this
e.target.style.background = 'red'; //用target点哪个哪个变红
}
</script>
1.return false;
2.形参.preventDefault()
document.getElementById('tbody').onclick = function(ev) {
// 阻止浏览器的默认行为
// return false; 方法1
ev.preventDefault(); //方法2
}相关阅读:

本站内容均为小米原创,转载请注明出处:小米技术社区>> 事件的传播_捕获|目标|冒泡阶段的说明及转换_事件委托/事件代理